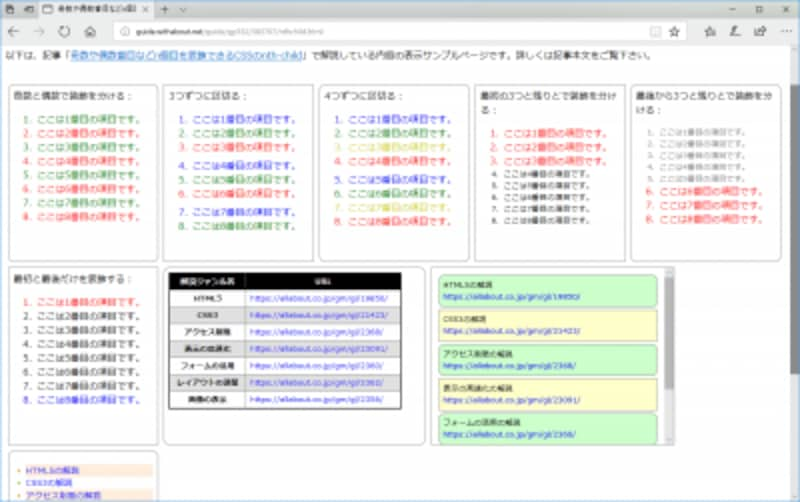
4/4 CSSのnth-childで偶数/奇数行などn番目を装飾する方法 - li 背景 互い違 い
4/4 CSSのnth-childで偶数/奇数行などn番目を装飾する方法 
日本美術オーラル・ヒストリー・アーカイヴ/熊谷寿美子オーラル
Xランカー
Googleスプレッドシート-列の背景色を飛び飛びに塗りつぶす方法
イラストレーターでのパターン(連続した柄・模様)のつくり方
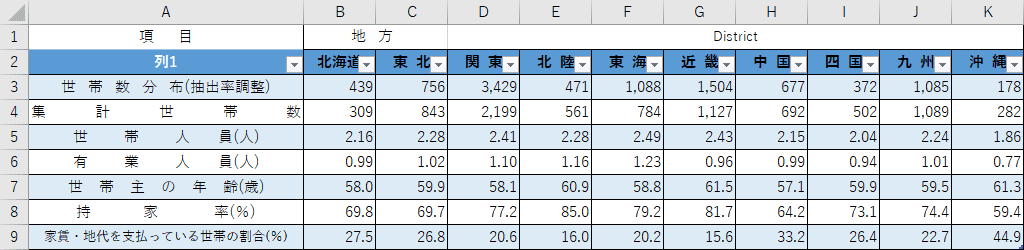
1行おきに色を付けたい(交互にセルに色をつけたい):エクセル2010基本講座
Excelの条件付き書式で1行ごとに交互に背景色をつける方法|Office Hack
しまのある, 小石. 現実的, しまのある, ベクトル, 小石. CanStock
日本美術オーラル・ヒストリー・アーカイヴ/熊谷寿美子オーラル
WpPostポスト表示 インテリアデザイン・建材のトレンドを伝えるWEB
elecom エレコム トレーニング 2020春夏新作 マット 100cm 腕立て伏せ 
癒樹工房(ゆうきこうぼう) - Posts Facebook

0 Response to "4/4 CSSのnth-childで偶数/奇数行などn番目を装飾する方法 - li 背景 互い違 い"
Post a Comment