ビジュアル エディタ u2013 使用方法 - Optimize ヘルプ - li 設定 背景カラ ー
ビジュアル エディタ u2013 使用方法 - Optimize ヘルプ
簡単CSSアニメーション&デザイン20選(ソースコードと解説付き 
Amazon.co.jp: 【国内市場向け】UQコミュニケーションズ対応 WX01 WX02 
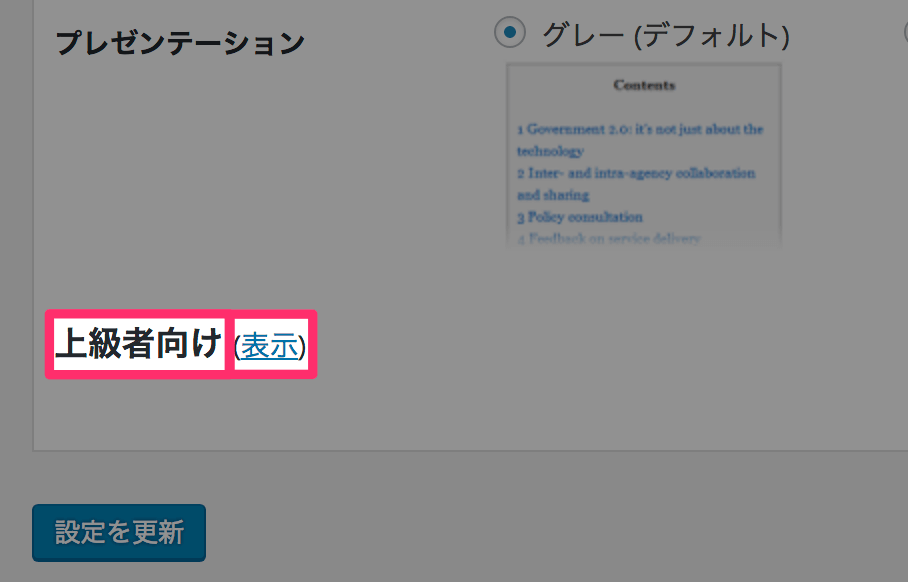
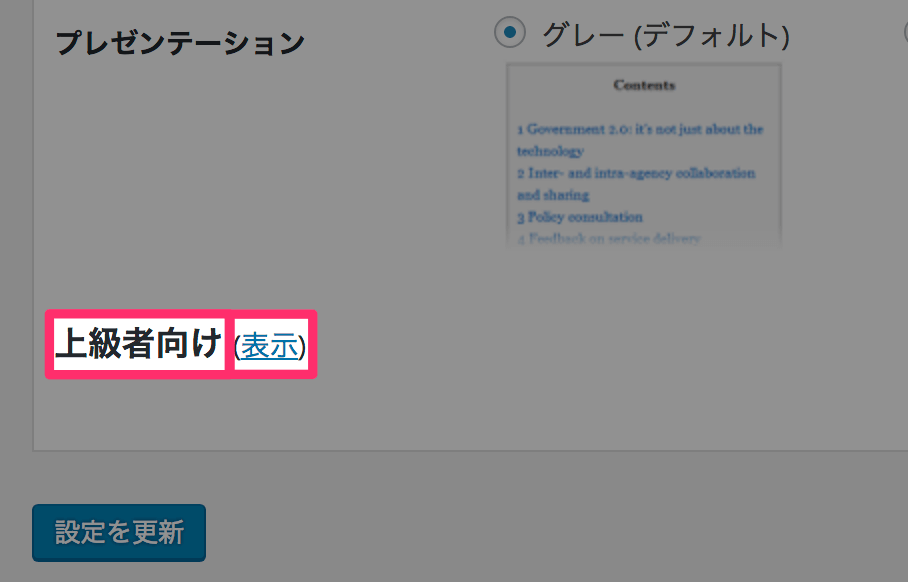
Table of Contents Plus の目次をレスポンシブと番号の有無に対応させ 
CSSでリストを素敵にするlist-styleの使い方+もっと自由な作り方 侍 
Table of Contents Plus の目次をレスポンシブと番号の有無に対応させ 
CSSのrgbaプロパティでcolorと透明度を指定する方法を現役エンジニアが 
機能 アプリプラットフォーム「Yappli(ヤプリ)」
ワードプレスでテキスト効果を付ける方法(ショトカあり)
リストの最後の行だけ、スタイルを適用する方法 たねっぱ!
ビジュアル エディタ u2013 使用方法 - Optimize ヘルプ
書類, ファイル, ギア, 設定フラットカラーアイコンベクトルアイコン 
0 Response to "ビジュアル エディタ u2013 使用方法 - Optimize ヘルプ - li 設定 背景カラ ー"
Post a Comment