4/4 CSSのnth-childで偶数/奇数行などn番目を装飾する方法 - li 背景 互い違 い
4/4 CSSのnth-childで偶数/奇数行などn番目を装飾する方法 
Xランカー
Related

elecom エレコム トレーニング 2020春夏新作 マット 100cm 腕立て伏せ

一行おきに背景色を設定する 初心者のためのOffice講座

elecom エレコム トレーニング 2020春夏新作 マット 100cm 腕立て伏せ

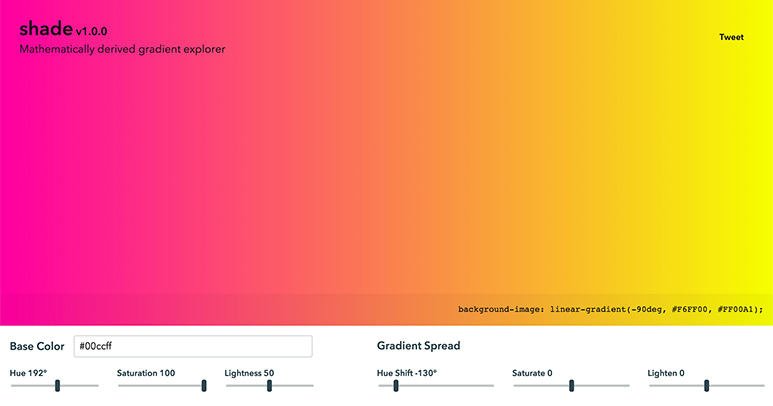
美しいグラデーションをCSSで実装!配色に使える便利ツールや実例も

テーブルチャート u2013 Domo

カプセルホテルをご検討の方|コトブキシーティング株式会社

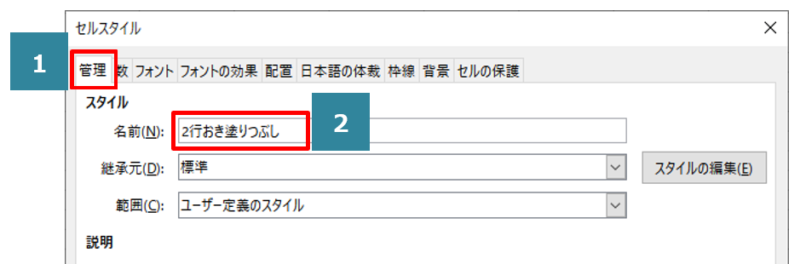
中級者向け】任意の行おきにセルの背景色を塗りつぶす方法

カプセルホテルをご検討の方|コトブキシーティング株式会社

和室の壁紙をおしゃれにするには?ハイセンスなインテリアをご紹介 folk

elecom エレコム トレーニング 2020春夏新作 マット 100cm 腕立て伏せ



0 Response to "4/4 CSSのnth-childで偶数/奇数行などn番目を装飾する方法 - li 背景 互い違 い"
Post a Comment