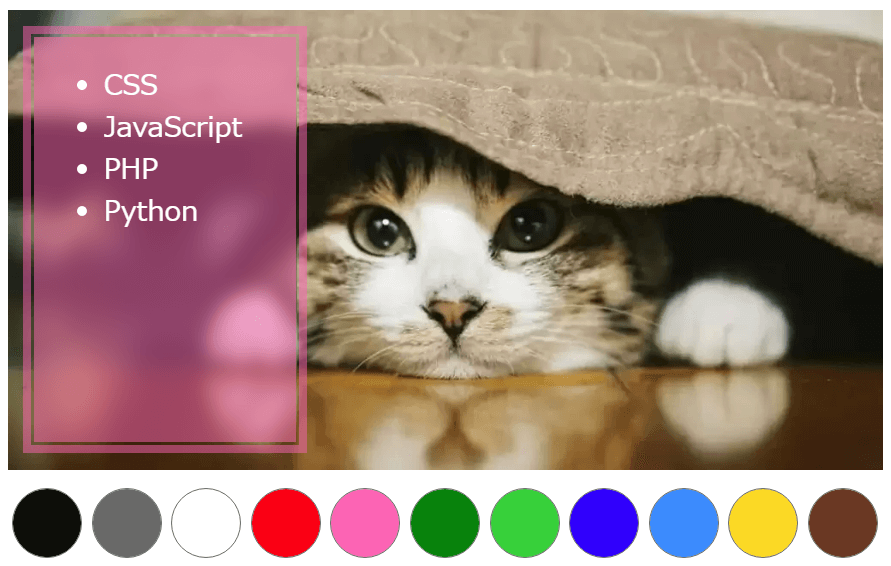
CSS backdrop-filterを使ったデザイン集 ONE NOTES - li 設定 背景カラー
CSS backdrop-filterを使ったデザイン集 ONE NOTES
WordPressでヘッダーとメニューに背景色をつける方法(テーマ:Xeory)
Cocoon】グローバルナビメニューの設定方法とカスタマイズ
5分でわかる】HTMLでbackground-colorの使い方まとめ ポテパンスタイル
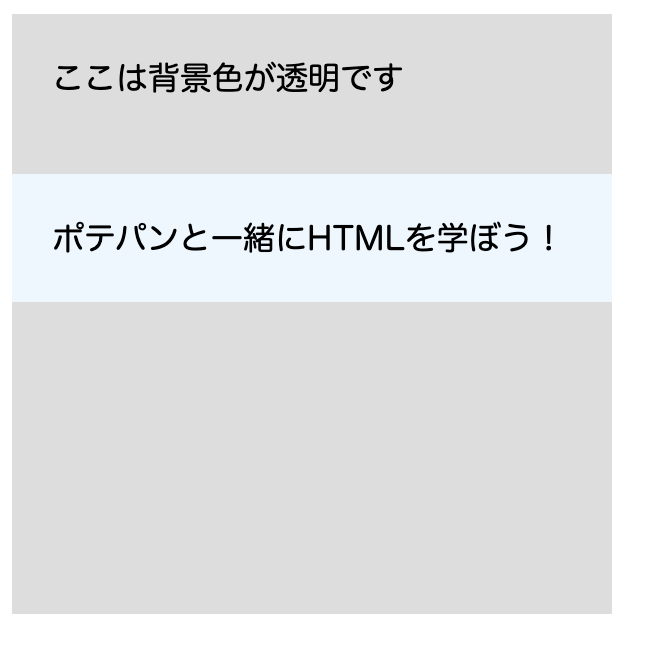
CSS を使った HTML の要素への色の適用 - HTML: HyperText Markup 
CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選 ![CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選](https://kodocode.net/wp-content/uploads/2019/04/background.gif)
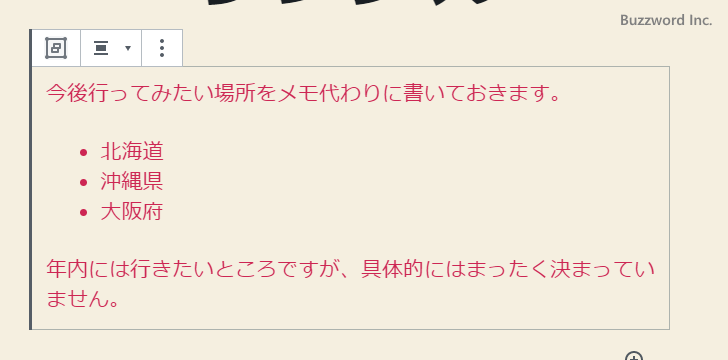
WordPress ブロックをグループ化する
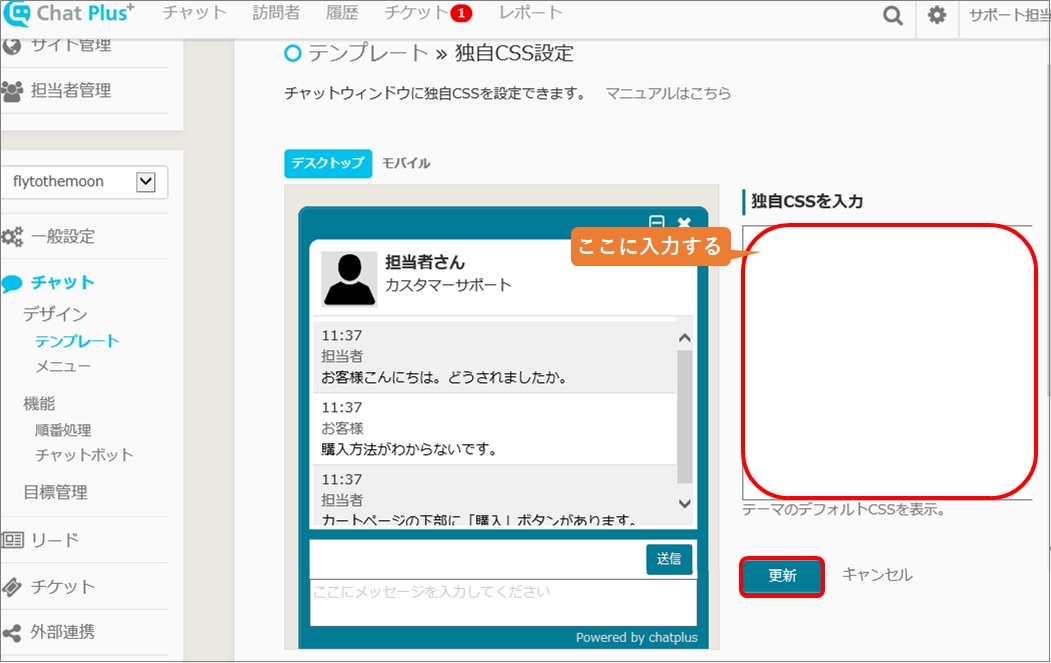
cssを設定してデザインを変更する
HTML+CSSによるウェブページ制作例-CSSの基本
CSSで背景色指定! background-colorの使い方 侍エンジニアブログ
JavaScriptを利用して要素のクラスやサブクラスを動的に設定する
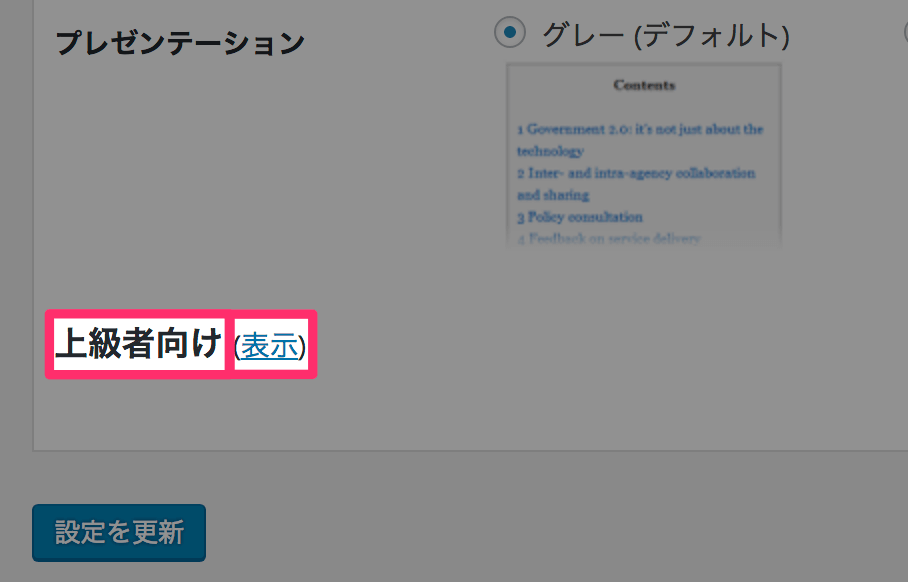
Table of Contents Plus の目次をレスポンシブと番号の有無に対応させ 

0 Response to "CSS backdrop-filterを使ったデザイン集 ONE NOTES - li 設定 背景カラー"
Post a Comment