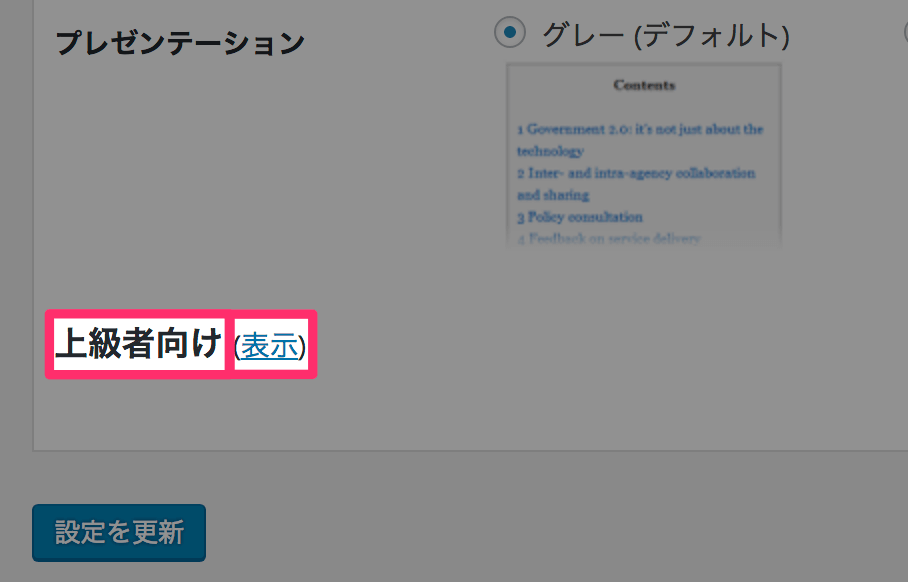
olu003eの番号だけ装飾するには?CSSカウンタを使ってみた 株式会社 - li 設 定 背景カラー
olu003eの番号だけ装飾するには?CSSカウンタを使ってみた 株式会社 
CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選 ![CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選](https://kodocode.net/wp-content/uploads/2019/04/background.gif)
CSSのrgbaプロパティでcolorと透明度を指定する方法を現役エンジニアが 
コピペで完成】SANGOの簡単設定!1時間でサイトを作る方法 侍 
CSS backdrop-filterを使ったデザイン集 ONE NOTES
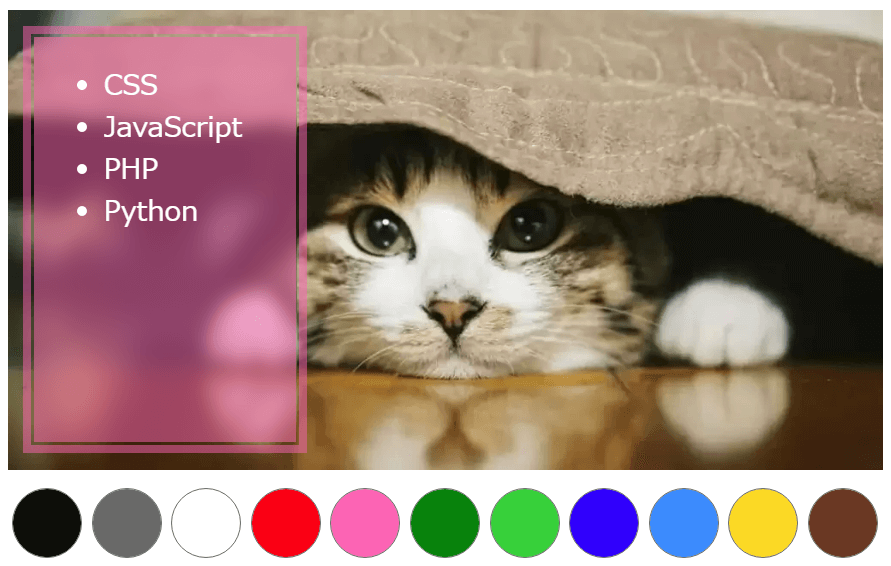
コピペで簡単!背景色や文字色をマウスオーバーでふわっと切り変える 
Illustrator 背景色の変更の仕方を紹介します TSUTAERU BLOG
HTML要素のcolorを変更してみよう!文字や背景色に色を指定する方法 
CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選 ![CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選](https://kodocode.net/wp-content/uploads/2019/04/background.gif)
Table of Contents Plus の目次をレスポンシブと番号の有無に対応させ 
【山口真弘の電子書籍タッチアンドトライ】Google Playストアが 
Luxeritasの色設定できる箇所全部まとめ+設定にないリンク色変更方法 
0 Response to "olu003eの番号だけ装飾するには?CSSカウンタを使ってみた 株式会社 - li 設 定 背景カラー"
Post a Comment