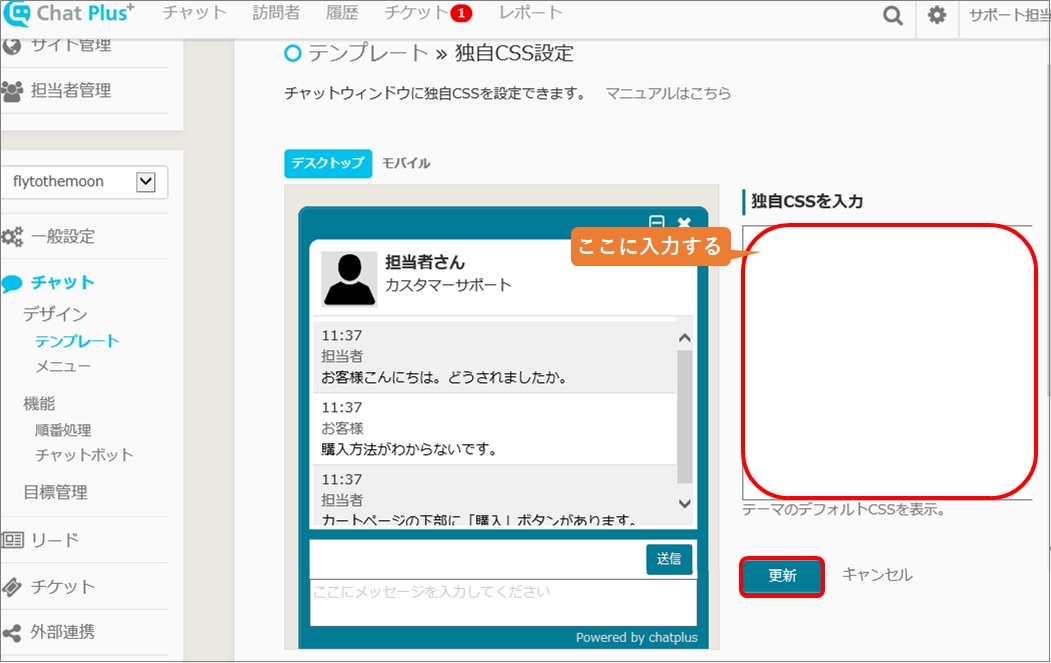
cssを設定してデザインを変更する - li 設定 背景カラー
cssを設定してデザインを変更する
JavaScriptを利用して要素のクラスやサブクラスを動的に設定する
Illustrator 背景色の変更の仕方を紹介します TSUTAERU BLOG
CSSでリストを素敵にするlist-styleの使い方+もっと自由な作り方 侍 
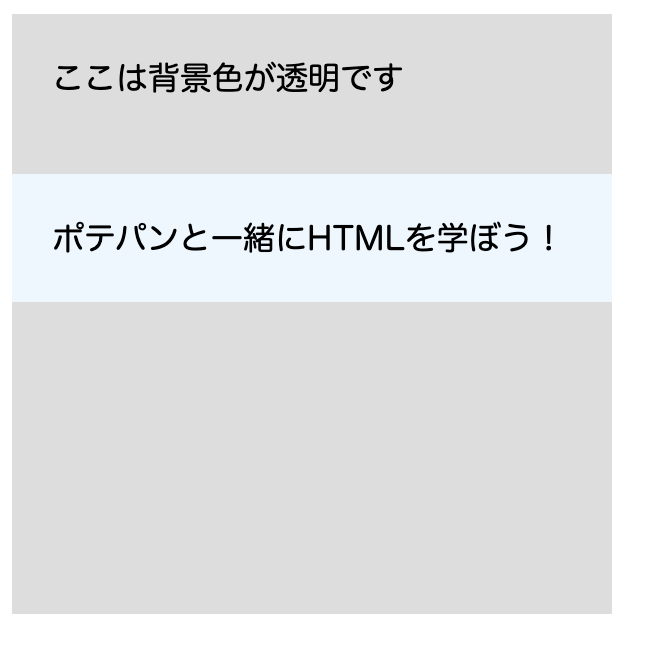
CSSのrgbaプロパティでcolorと透明度を指定する方法を現役エンジニアが 
楽天市場】ソーラーライト ガーデンライト ペンダントライト 電球 2灯 
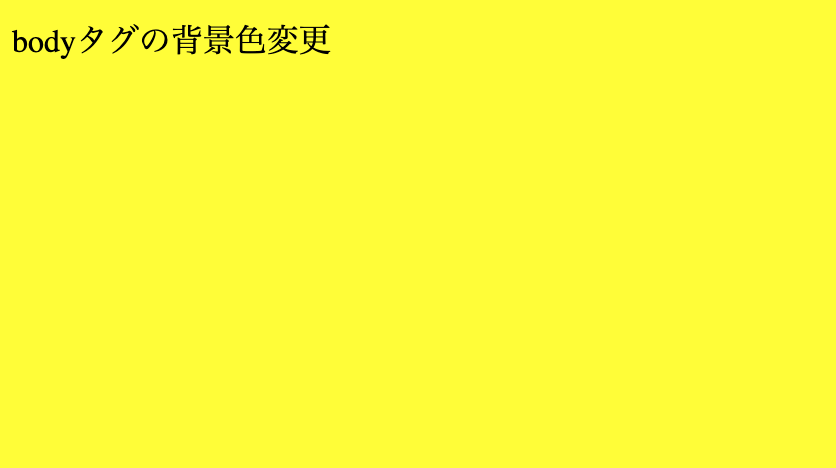
5分でわかる】HTMLでbackground-colorの使い方まとめ ポテパンスタイル
子供のシャベルストックベクター、ロイヤリティフリー子供のシャベル ![]()
HTML要素のcolorを変更してみよう!文字や背景色に色を指定する方法 
テーマカラーを意識してDressで効率よく配色する|成果につながるWeb
CSSで隙間ができる原因をいくつか解決してみる
CSSのrgbaプロパティでcolorと透明度を指定する方法を現役エンジニアが 

0 Response to "cssを設定してデザインを変更する - li 設定 背景カラー"
Post a Comment