CSSで実装する擬似クラス(:hover)を使ったマウスオーバー webfeelfree - li 設定 背景カラー
CSSで実装する擬似クラス(:hover)を使ったマウスオーバー webfeelfree
10分でWindows PowerShellの配色とフォントを変更してu201d使えるu201dツールに
Related

css】これは便利!奇数、偶数、等間隔など~番目を指定する方法「:nth

Amazon.co.jp: 【国内市場向け】UQコミュニケーションズ対応 WX01 WX02

Amazon.co.jp: 【国内市場向け】UQコミュニケーションズ対応 WX01 WX02

2_1:p5.js 描画 u2013 HIM.CO ヒム・カンパニー

WordPress】管理画面の配色を自分オリジナルにカスタマイズする方法

リストの最後の行だけ、スタイルを適用する方法 たねっぱ!

CSSとは?基本的な書き方を詳しく解説【初心者向け】

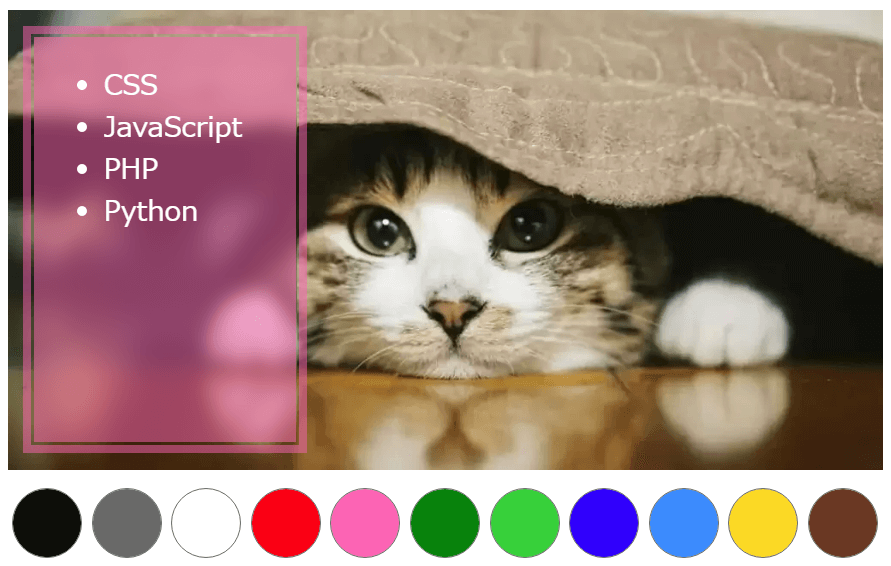
CSS backdrop-filterを使ったデザイン集 ONE NOTES

Luxeritasの色設定できる箇所全部まとめ+設定にないリンク色変更方法

HTML初心者のための使えるHTML基礎知識 |マケフリ





0 Response to "CSSで実装する擬似クラス(:hover)を使ったマウスオーバー webfeelfree - li 設定 背景カラー"
Post a Comment