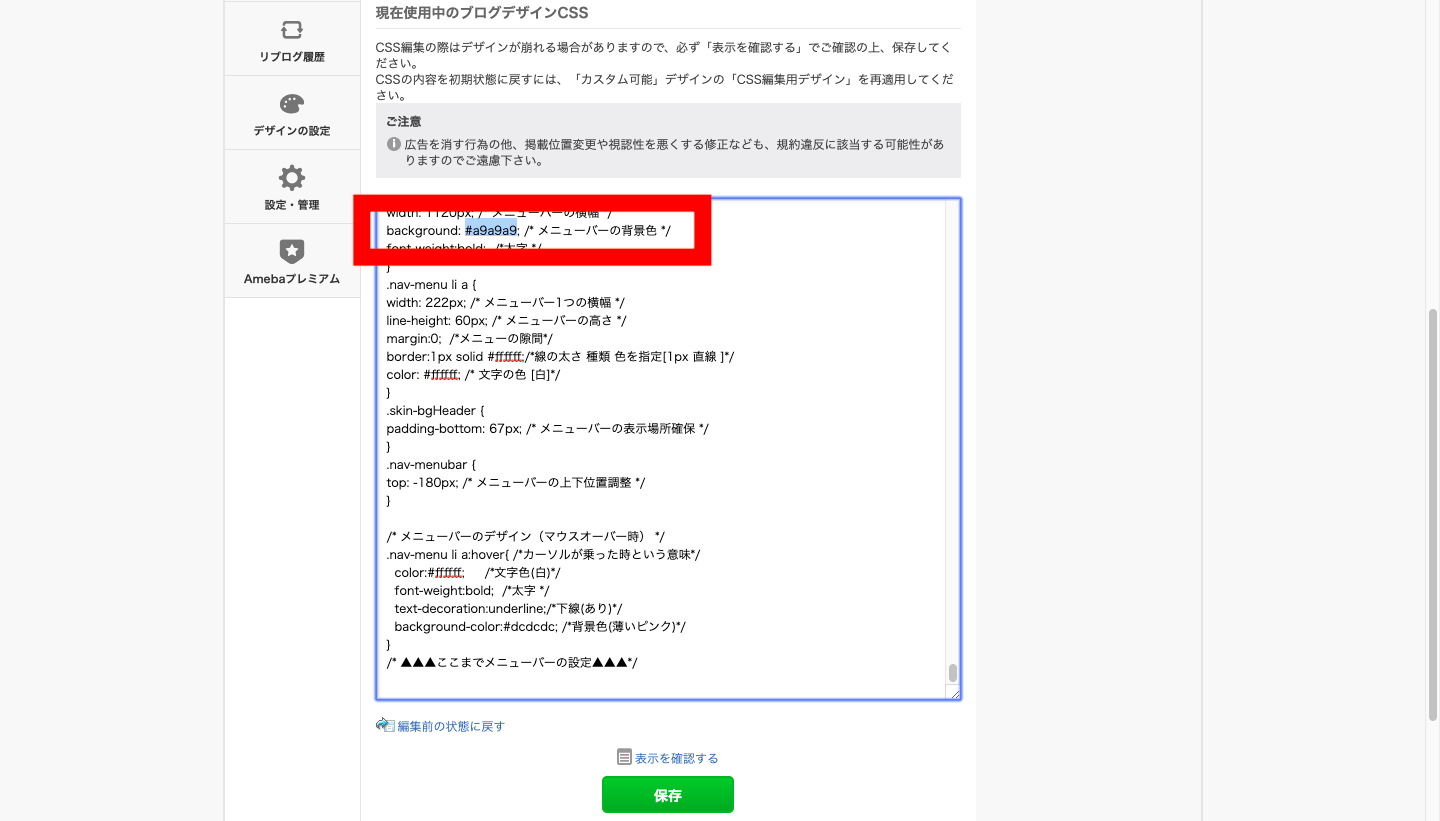
ワードプレスでテキスト効果を付ける方法(ショトカあり) - li 設定 背景カ ラー
ワードプレスでテキスト効果を付ける方法(ショトカあり)
CSSでリストを素敵にするlist-styleの使い方+もっと自由な作り方 侍 
今更聞けない!エンジニアのための CSS の基礎講座 〜ボックスモデル編 
メディア芸術基礎 Ⅰ 第4回:CSS入門 情報の形を視覚化する
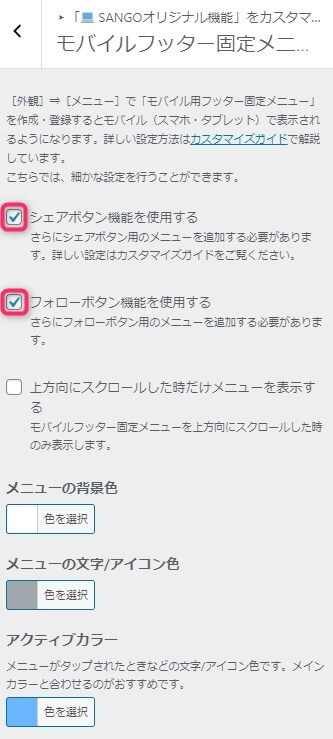
コピペで完成】SANGOの簡単設定!1時間でサイトを作る方法 侍 
書類, ファイル, ギア, 設定フラットカラーアイコンベクトルアイコン 
2019年アメブロのメニューカスタマイズ方法 働き方と自分を変えるWEB 
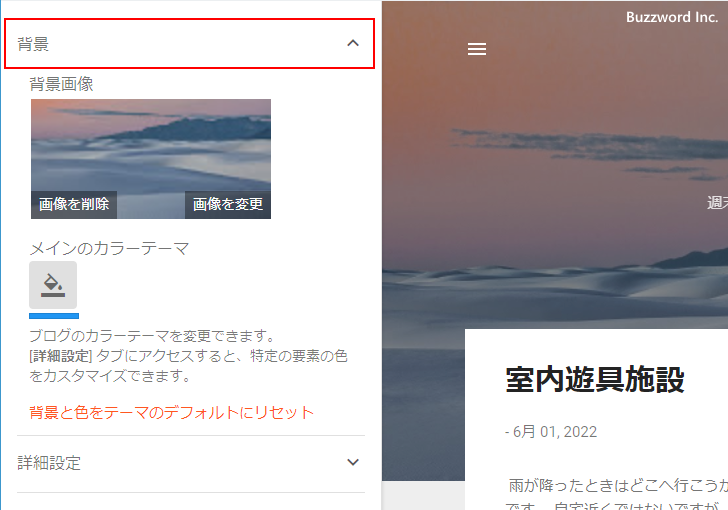
ブログの背景画像やカラーテーマを設定する Bloggerの使い方
黒い背景にスペイン語のエレメントの周期表 u2013 化学」のベクター画像 
透明な背景に大雨と稲妻を含む、冷たい単一の天候アイコンのベクター 
div要素の背景色が反映されません。何故ですか? - そう言われ
CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選 ![CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選](https://kodocode.net/wp-content/uploads/2019/04/background.gif)
0 Response to "ワードプレスでテキスト効果を付ける方法(ショトカあり) - li 設定 背景カ ラー"
Post a Comment