メディア芸術基礎 Ⅰ 第4回:CSS入門 情報の形を視覚化する - li 設定 背景カ ラー
メディア芸術基礎 Ⅰ 第4回:CSS入門 情報の形を視覚化する
div要素の背景色が反映されません。何故ですか? - そう言われ
Related
WordPress ブロックをグループ化する

コンテンツ更新に強い!CSS擬似要素:beforeと:afterの使い方|BLOG

BASE用テンプレート「Freedom」

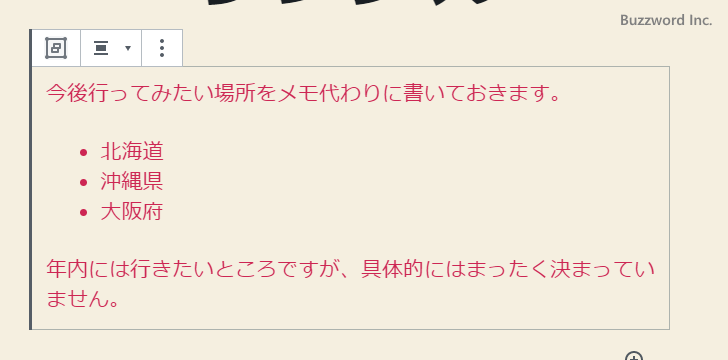
WordPress ブロックの背景色を変更する方法~CSSでの変更方法も

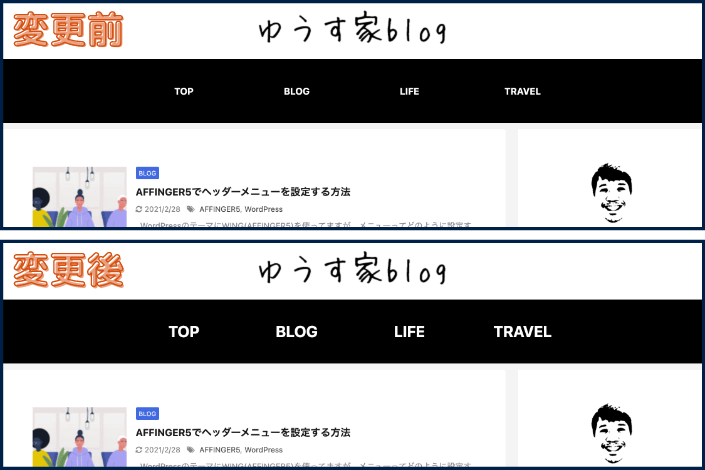
AFFINGER5でパソコン画面用メニューの色や幅・配置を設定する方法

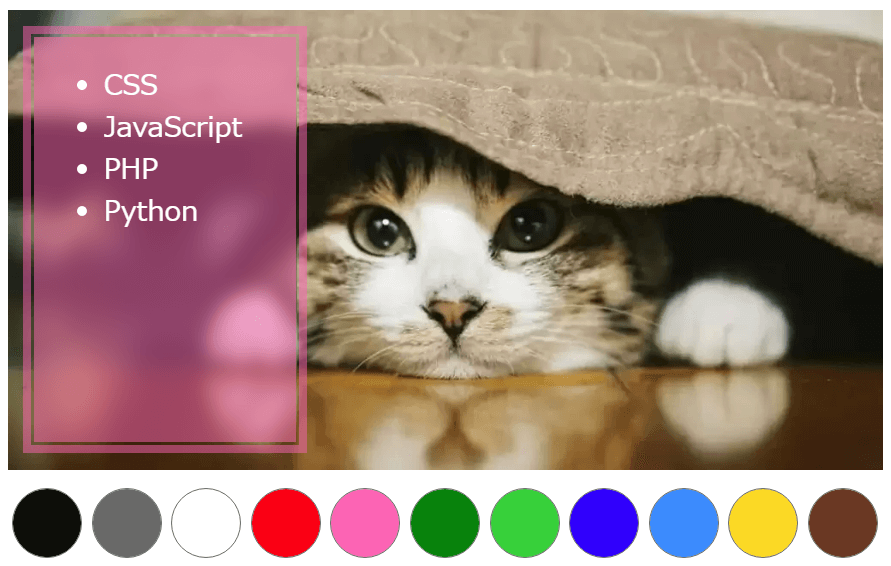
CSS backdrop-filterを使ったデザイン集 ONE NOTES

ブログのカスタマイズ FC2ブログ テンプレートを変える

RICOH リコー タフネスカメラ WG-60 RED レッド デジタルカメラ 防水 耐衝撃 防塵 耐寒 コンパクト デジカメ 1600万画素 CALSモード 水中撮影 雪山 マクロ撮影 アウトドア 代引不可-ユアサプライムス.com

18650バッテリー充電器 1本用 5V 1A モバイル機器で汎用なマイクロ

CSSで背景色指定! background-colorの使い方 侍エンジニアブログ






0 Response to "メディア芸術基礎 Ⅰ 第4回:CSS入門 情報の形を視覚化する - li 設定 背景カ ラー"
Post a Comment