CSS を使った HTML の要素への色の適用 - HTML: HyperText Markup - li 設定 背景カラー
CSS を使った HTML の要素への色の適用 - HTML: HyperText Markup 
コンテンツ更新に強い!CSS擬似要素:beforeと:afterの使い方|BLOG
Related

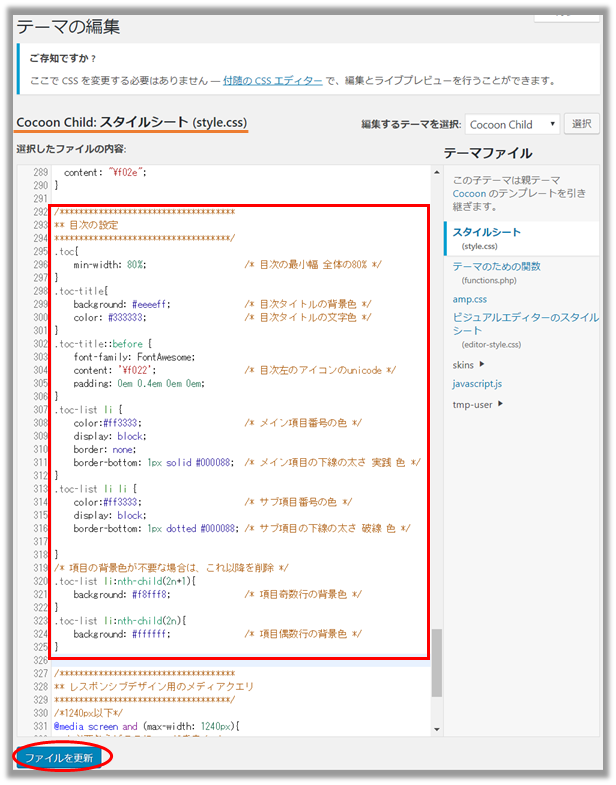
コピペ一発!Cocoonの目次の表示アップグレード 情報ビジネス支援クラブ

18650バッテリー充電器 1本用 5V 1A モバイル機器で汎用なマイクロ

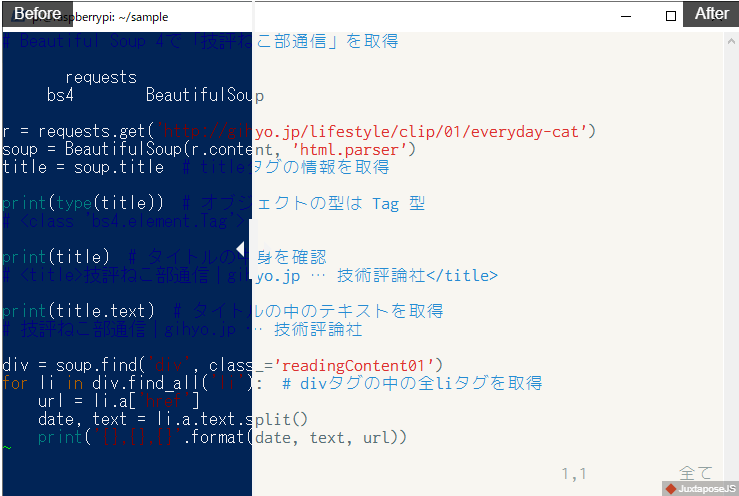
10分でWindows PowerShellの配色とフォントを変更してu201d使えるu201dツールに

CSS】箇条書きリスト(ul要素)の点の色を変える【疑似要素を使った方法

CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選
![CSS] 背景画像をフルスクリーン表示するコード+デザインサンプル5選](https://kodocode.net/wp-content/uploads/2019/04/background.gif)
CSSで背景色指定! background-colorの使い方 侍エンジニアブログ

HTML要素のcolorを変更してみよう!文字や背景色に色を指定する方法

WordPress テーマ Lightning G3 でグローバルメニューのサブメニューの

黒い背景にスペイン語のエレメントの周期表 u2013 化学」のベクター画像

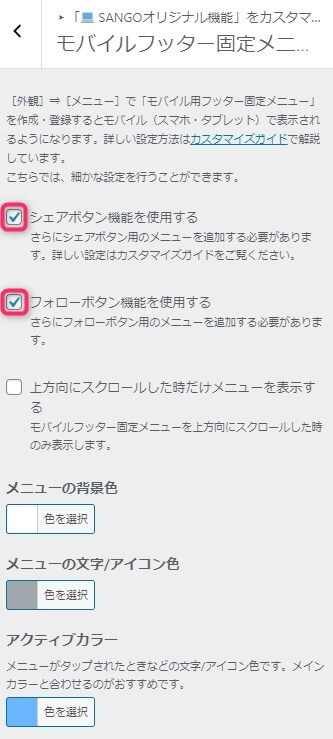
コピペで完成】SANGOの簡単設定!1時間でサイトを作る方法 侍





0 Response to "CSS を使った HTML の要素への色の適用 - HTML: HyperText Markup - li 設定 背景カラー"
Post a Comment