JavaScriptを利用して要素のクラスやサブクラスを動的に設定する - li 設定 背景カラー
JavaScriptを利用して要素のクラスやサブクラスを動的に設定する
人気記事WordPress Popular Postsの設定とCSSカスタマイズ解説 カゲサイ
Related

WordPress】管理画面の配色を自分オリジナルにカスタマイズする方法

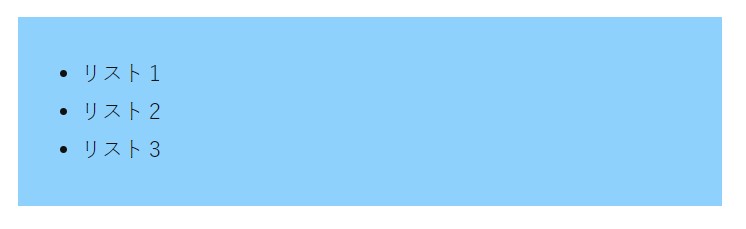
WordPress ブロックの背景色を変更する方法~CSSでの変更方法も

30日サポートなんていらない!激変する『ストーク』カスタマイズ8選

CSSのrgbaプロパティでcolorと透明度を指定する方法を現役エンジニアが

アイテムをコピーする

書類, ファイル, ギア, 設定フラットカラーアイコンベクトルアイコン

olu003eの番号だけ装飾するには?CSSカウンタを使ってみた 株式会社

CSS を使った HTML の要素への色の適用 - HTML: HyperText Markup

THE THOR色のカスタマイズまとめ】背景色・文字色など14種類│初心者

CSSで背景色指定! background-colorの使い方 侍エンジニアブログ





0 Response to "JavaScriptを利用して要素のクラスやサブクラスを動的に設定する - li 設定 背景カラー"
Post a Comment