文字两侧加横线的解决方案- 掘金 - li before 背景
文字两侧加横线的解决方案- 掘金
爱马仕蜡烛,芝兰玉树,不免伤感
Changjin Lake" sequel Guan Xuan, continues the original team, and
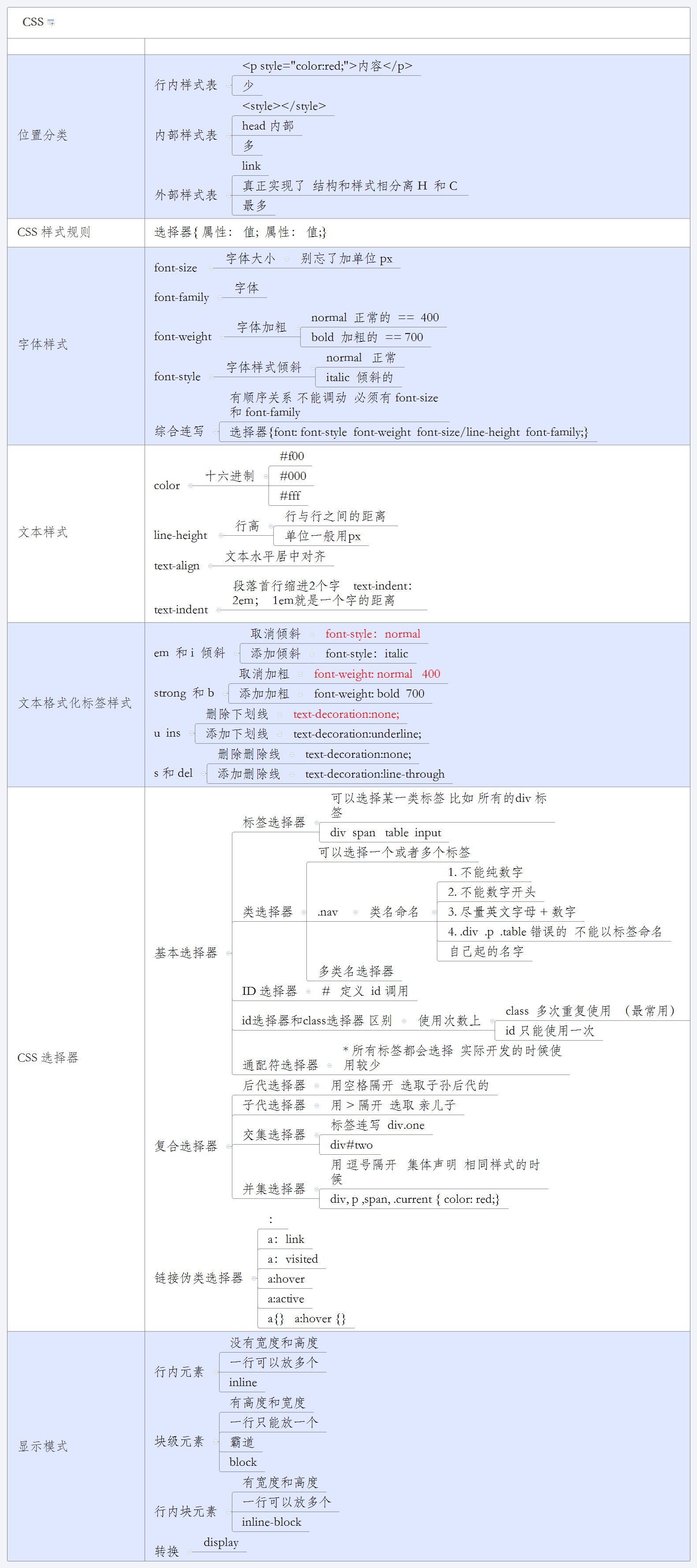
CSS初识- 选择器u0026背景u0026 浮动u0026 盒子模型- wendyw - 博客园
监控视频中动态目标与地理空间信息的融合与可视化方法
Titanic Capital (@TitanicCapital) / Twitter
css before显示不出来怎么办- html中文网
我室任俊莉教授课题组Green Chem: 木糖制备糠醛过程中两相体系的溶剂效应
AHAVA好用吗?来自女学霸的超认真测评报告AHAVA晚霜体验- 北美省钱快报
管理页面制作· 牛刀云-文档中心-小程序开发,微信小程序开发,app开发,小 
大放异彩的伪元素u2014u2014可以做什么?_伪元素教程_W3cplus
Li Xiaolu lying in bed with her charming selfie hairstyle messy

0 Response to "文字两侧加横线的解决方案- 掘金 - li before 背景"
Post a Comment