CSS】箇条書きリスト(ul要素)の点の色を変える【疑似要素を使った方法 - li 設定 背景カラー
CSS】箇条書きリスト(ul要素)の点の色を変える【疑似要素を使った方法 
子供のシャベルストックベクター、ロイヤリティフリー子供のシャベル ![]()
CSSとは?基本的な書き方を詳しく解説【初心者向け】
BASE用テンプレート「Freedom」
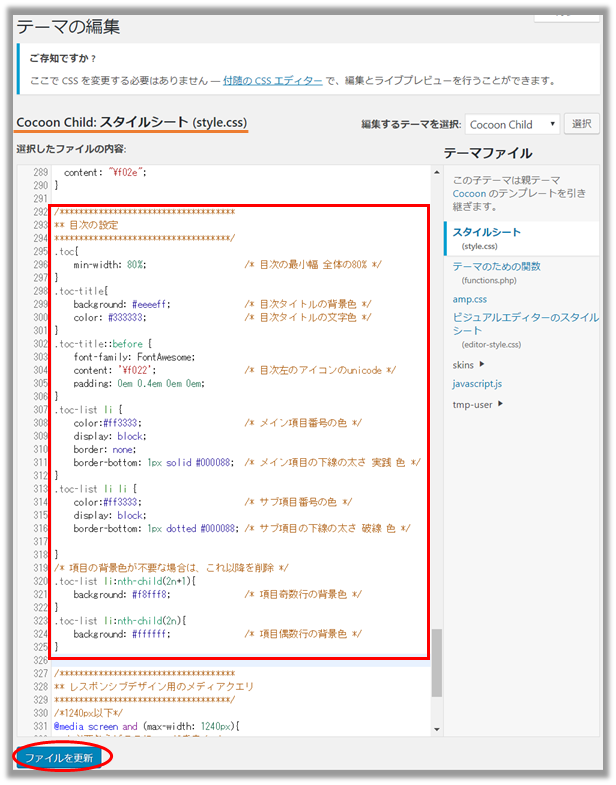
コピペ一発!Cocoonの目次の表示アップグレード 情報ビジネス支援クラブ
RICOH リコー タフネスカメラ WG-60 RED レッド デジタルカメラ 防水 耐衝撃 防塵 耐寒 コンパクト デジカメ 1600万画素 CALSモード 水中撮影 雪山 マクロ撮影 アウトドア 代引不可-ユアサプライムス.com
HTML要素のcolorを変更してみよう!文字や背景色に色を指定する方法 
JavaScriptを利用して要素のクラスやサブクラスを動的に設定する
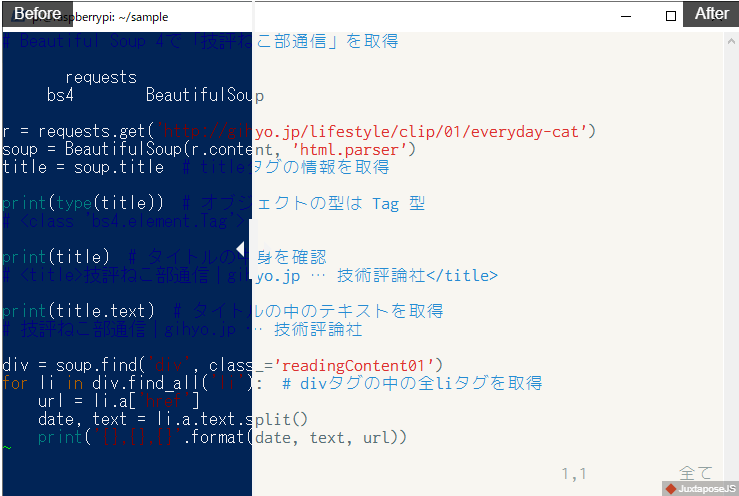
10分でWindows PowerShellの配色とフォントを変更してu201d使えるu201dツールに 
完全ガイド版】Sublime Textの使い方と設定方法 u2013 MacとWindowsどちら
CSS を使った HTML の要素への色の適用 - HTML: HyperText Markup 
撮影用 背景布 グリーン 緑 3m×6m 写真撮影用背景布 クロマキー

0 Response to "CSS】箇条書きリスト(ul要素)の点の色を変える【疑似要素を使った方法 - li 設定 背景カラー"
Post a Comment